
Sau nhiều lần làm dự án thấy khách hàng cài mấy plugin tạo mục lục bài viết đồ, thấy khá nặng mình quyết định viết code tự động tạo mục lục bài viết luôn, vừa có thể hoàn toàn làm chủ được code, bảo mật cao, có thể dễ dàng nâng cấp thêm code sau này ( Chứ cài plugin thì các bạn không thể can thiệp chỉnh sửa sâu được ở plugin của nhà phát triển, vì liên quan đến cập nhật sau này )
Ưu điểm code tự động tạo mục lục bài viết
- Các bạn có thể chỉnh sửa tùy ý theo sở thích của các bạn
- Bảo mật cao vì không cần cài plugin của nhà phát triển khác vào website
- Tốc độ load sẽ nhanh hơn so với các plugin
Ban đầu e tính phát triển thêm nút ẩn, hiện, và làm cho nó trượt theo khi cuộn, nhưng nghĩ website e hiện tại không cần thiết nên chỉ phát triển code ở bản hiện tại ( sau này cần thì nâng cấp code sau )
Cách chèn code mục lục bài viết
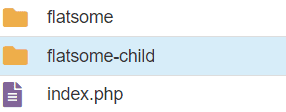
Ở đây mình làm ở theme flatsome nên trước tiên mình cần phải copy thư mục Template-part ở theme flatsome sang flatsome child nhé ( để khi mà update lên bản theme mới sẽ không bị mất nhé ). ( theme khác cũng vậy, cần tìm đúng thư mục bỏ vào là code chạy ok thôi ) Cách làm xem phía dưới nhé , let go !!!
Sao chép thư mục Template-part ở theme flatsome sang child theme
- bước 1: vào file quản trị web trên host hoặc vps rồi tìm đến wp-content/themes/flatsome/template-parts/posts/content-single.php
- bước 2: copy thư mục template-parts/posts/content-single.php vào theme Flatsome child ( xem hình dưới )


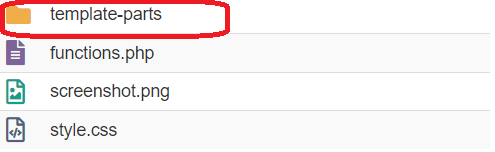
- bước 3: vào mục template-parts ở Flatsome child theo đường dẫn template-parts/posts/content-single.php
- bước 4: mở file content-single.php để chèn code dưới đây vào vị trí bạn mong muốn
<div class="table-of-content-webantam">
<span class='muc-luc'> Mục lục</span>
<ol id="toc-list">
<!-- Mục lục tự động sẽ được tạo ở đây -->
</ol>
</div>
<!-- Đặt nội dung bài viết vào phần tử có ID "article-content" -->
<div id="article-content">
<script>
document.addEventListener("DOMContentLoaded", function () {
const tocList = document.getElementById("toc-list");
const articleContent = document.getElementById("article-content");
const headings = articleContent.querySelectorAll("h2, h3, h4, h5, h6"); // Lấy các tiêu đề h2, h3, h4, h5, h6 trong nội dung bài viết
let section = 0;
let subsection = 0;
let subsubsection = 0;
let subsubsubsection = 0;
let subsubsubsubsection = 0;
headings.forEach((heading, index) => {
const id = `section-${index + 1}`;
heading.id = id;
// Xác định cấp độ của tiêu đề (h2, h3, h4, h5, h6)
const level = parseInt(heading.tagName.substring(1));
// Cập nhật số thứ tự của mục lục
if (level === 2) {
section++;
subsection = 0;
subsubsection = 0;
subsubsubsection = 0;
subsubsubsubsection = 0;
} else if (level === 3) {
subsection++;
subsubsection = 0;
subsubsubsection = 0;
subsubsubsubsection = 0;
} else if (level === 4) {
subsubsection++;
subsubsubsection = 0;
subsubsubsubsection = 0;
} else if (level === 5) {
subsubsubsection++;
subsubsubsubsection = 0;
} else if (level === 6) {
subsubsubsubsection++;
}
// Loại bỏ số thứ tự cho tiêu đề "Table of Contents"
if (heading.textContent !== "Table of Contents") {
const listItem = document.createElement("li");
const link = document.createElement("a");
link.href = `#${id}`;
// Tạo nội dung cho mục lục
let indent = "";
if (level === 2) {
indent = `${section} `;
} else if (level === 3) {
indent = `${section}.${subsection} `;
} else if (level === 4) {
indent = `${section}.${subsection}.${subsubsection} `;
} else if (level === 5) {
indent = `${section}.${subsection}.${subsubsection}.${subsubsubsection} `;
} else if (level === 6) {
indent = `${section}.${subsection}.${subsubsection}.${subsubsubsection}.${subsubsubsubsection} `;
}
link.textContent = `${indent} ${heading.textContent}`;
listItem.appendChild(link);
tocList.appendChild(listItem);
}
});
});
</script>
<style>
span.muc-luc {
font-weight: 700;
text-align: center;
display: block;
font-size: 22px;
}
/* Định dạng cho mục lục */
.table-of-content-webantam {
border: 1px solid #ccc;
padding: 10px;
background-color: #f9f9f9;
margin-bottom: 20px;
border-radius: 5px;
position: relative;
left: 50%;
transform: translateX(-50%);
display: inline-block;
}
/* Định dạng cho danh sách mục lục */
.table-of-content-webantam ol {
list-style: none;
padding-left: 0;
}
/* Định dạng cho mỗi mục trong mục lục */
.table-of-content-webantam li {
margin-bottom: 5px;
}
/* Định dạng cho liên kết mục lục */
.table-of-content-webantam a {
text-decoration: none;
color: #0070c9;
}
/* Định dạng cho liên kết mục lục khi di chuột qua */
.table-of-content-webantam a:hover {
text-decoration: underline;
color: #b40404;
}
/* Định dạng cho các tiêu đề h2, h3, h4, h5, h6 trong mục lục */
.table-of-content-webantam li a {
display: block;
}
/* Định dạng thụt vào cho các tiêu đề h3 trong mục lục */
.table-of-content-webantam li li a {
margin-left: 10px;
}
/* Định dạng thụt vào cho các tiêu đề h4 trong mục lục */
.table-of-content-webantam li li li a {
margin-left: 20px;
}
/* Định dạng thụt vào cho các tiêu đề h5 trong mục lục */
.table-of-content-webantam li li li li a {
margin-left: 30px;
}
/* Định dạng thụt vào cho các tiêu đề h6 trong mục lục */
.table-of-content-webantam li li li li li a {
margin-left: 40px;
}
</style>
Tùy ý chỉnh sửa code
Tất cả code bạn đều có thể chỉnh sửa theo ý của mình từ html, css, java script
- Muốn sửa css thì nó nằm ở thẻ <style>
- Muốn sửa java script thì nó nằm ở thẻ <script>
Lời tri ân đến từ Web An Tâm
Cảm ơn các độc giả đã đồng hành với mình trong suốt thời gian qua, tuy thời gian mình bước ra cộng đồng chỉ mới gần đây nhưng được khá nhiều anh em đón nhận, hy vọng code trên sẽ hữu ích với người hữu duyên , ai làm có lỗi gì báo mình , hoặc để lại bình luận dưới bài này nhé


