
Mình mới làm dự án cho khách hiển thị hình ảnh dạng Gallery nhưng hình ảnh nhiều quá thì không thể tải cùng 1 lúc được, để tải cùng 1 lúc đồng thời thì load không biết khi nào xong nếu nhiều hình ảnh, với theo design khách gửi thì làm thôi
Mặc định trình tạo Gallery của Flatsome
Mặc đình trình tạo Gallery của Flatsome không có kiểu tải xem thêm hình ảnh mà nó xổ ra hết hình ảnh cùng 1 lúc, nếu có 10000 hình ảnh trong Gallery thì để mặc đỉnh tải đuối đơ không biết khi nào xong, nên theo design khách gửi phải code thêm nút “Xem thêm” để chủ động trong việc cho hiển thị bao nhiêu ảnh thôi, và tải trang sẽ ổn hơn
code nút xem thêm vào mục Gallery hình ảnh Flatsome
- Bạn sao chép code dưới đây bỏ vào Funtion.php của child theme nhé, xem hình ảnh bên dưới
function enqueue_custom_gallery_wat_assets() {
wp_enqueue_script('jquery');
wp_register_style('custom-gallery-style', false);
wp_enqueue_style('custom-gallery-style');
$custom_gallery_css = '
.show-more-gallery-btn-wat {
display: flex;
align-items: center;
justify-content: center;
margin: 20px auto;
padding: 5px 30px;
background-color: #0073aa;
color: white;
border: none;
border-radius: 5px;
cursor: pointer;
font-size: 16px;
position: relative;
overflow: hidden;
transition: background-color 0.3s ease;
}
.show-more-gallery-btn-wat:hover {
background-color: #005f8d;
}
.show-more-gallery-btn-wat.loading {
pointer-events: none;
opacity: 0.8;
}
';
wp_add_inline_style('custom-gallery-style', $custom_gallery_css);
$custom_gallery_js = '
jQuery(document).ready(function($) {
$(".row[class*=\'columns-\']").each(function(index) {
var galleryRow = $(this);
var galleryCols = galleryRow.find(".gallery-col");
var columnCount = getColumnCount(galleryRow);
var rowsToShow = 4;
var itemsPerPage = columnCount * rowsToShow;
var totalItems = galleryCols.length;
var itemsShown = 0;
function getColumnCount(row) {
var classes = row.attr("class").split(" ");
for (var i = 0; i < classes.length; i++) {
if (classes[i].includes("columns-")) {
return parseInt(classes[i].split("-").pop());
}
}
return 4; // Mặc định là 4 cột nếu không tìm thấy class
}
function showNextItems() {
var nextItems = galleryCols.slice(itemsShown, itemsShown + itemsPerPage);
nextItems.slideDown();
itemsShown += nextItems.length;
if (itemsShown >= totalItems) {
galleryRow.next(".show-more-gallery-btn-wat").fadeOut();
}
}
galleryCols.hide();
showNextItems();
if (totalItems > itemsPerPage) {
var buttonHtml = "<button class=\"show-more-gallery-btn-wat\">Xem thêm</button>";
galleryRow.after(buttonHtml);
galleryRow.next(".show-more-gallery-btn-wat").on("click", function() {
var button = $(this);
button.prop("disabled", true);
button.addClass("loading");
button.html("Đang tải thêm...");
setTimeout(function() {
showNextItems();
button.prop("disabled", false);
button.removeClass("loading");
button.html("Xem thêm");
}, 1000);
});
}
});
});
';
wp_add_inline_script('jquery-core', $custom_gallery_js);
}
add_action('wp_enqueue_scripts', 'enqueue_custom_gallery_wat_assets');
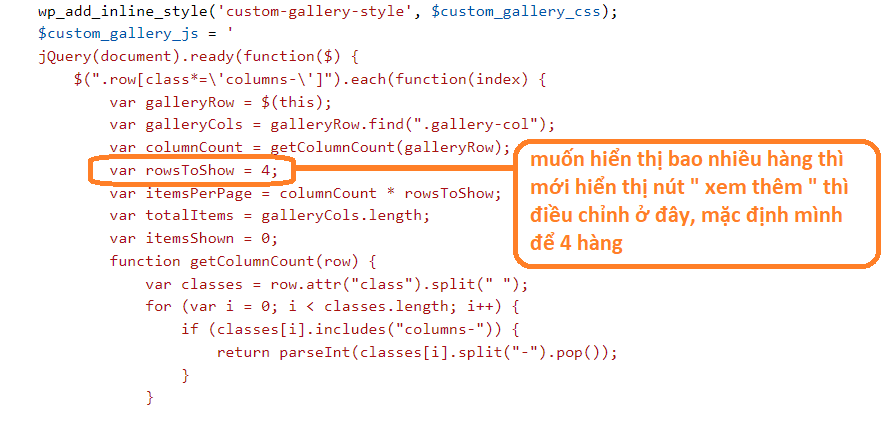
Điều chỉnh bao nhêu hàng hiển thị theo mong muốn
Bạn muốn hiển thị bao nhiêu hàng thì mới hiển thị nút ” xem thêm ” thì điều chỉnh theo hình ảnh bên dưới nhé

Lời kết
Nếu trong quá trình thao tác các bạn có khó khăn gì có thể liên hệ mình nhé, thấy hữu thì có thể liên hệ donate cho mình nhé


